When searching for a documentation system to use for Ubiquity, we looked at a number of tools. None of them particularly satisfied me; all the ones I saw required a build step to convert raw source code into formatted documentation, and I wasn’t very pleased with the typography of the generated content—though obviously the aesthetics were customizable through CSS, none of the default stylesheets left me dying to read the documentation I created.
I’ve always had these kinds of hangups when it comes to design; a lack of it repels me from some software that might otherwise be interesting or useful, while good aesthetics is part of the reason I’m drawn to a handful of projects like TeX that are truly elegant out-of-the-box. With this in mind, I decided to play around with creating my own simple code documentation system.
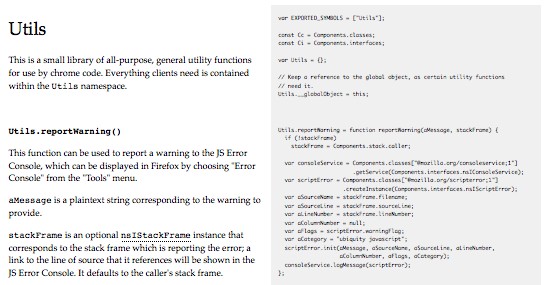
The result so far is here: a single-page JavaScript application that can be served from static files, which takes in raw JavaScript files and dynamically renders the documentation alongside the code in the reader’s browser.

The raw source code for the file being documented above just has chunks of comments that are marked-up in WikiCreole; when the parser runs into such a chunk, it renders it alongside the code it annotates using Ivan Fomichev and Chris Purcell’s JavaScript Creole 1.0 Parser.
The idea of using the documentation to annotate the code—or the code to annotate the documentation, depending on how you look at it—was inspired in part by some of the typography presented in Ellen Lupton’s excellent Thinking with Type, which I recommend to anyone interested in the field.
It’s nice not having a separate documentation build step: aside from making the process of writing and editing documentation quicker, it also lowers the barrier for entry to contributors since they don’t need to setup a toolchain. It also means that we get versioned documentation in every commit for free.
Right now there isn’t much else to the system; the only other feature I added is the auto-generation of quasimodal popup menus that link the names of XPCOM interfaces to their entries on XUL Planet and MDC. It’d be nice to have more features like this; other niceties would be an automatically-generated table of contents, JavaScript Doctests, search functionality, cross references to other code, and even the ability to fix code formatting errors in-page. For now, though, I need to focus on actually using this tool to document more code.
Speaking of which, Ubiquity code could definitely use more documentation—especially the APIs for command authors, which many developers would love to see. If you’re interested in helping out, please feel free to join us on ubiquity-firefox, #ubiquity on irc.mozilla.org, or email me directly at my first name at mozilla.com.
EDIT: Since posting this, I’ve spun-off this code into a small new project called Code Illuminated. Contributions are welcome; I’d specifically like to thank Sander Dijkhuis for his excellent work so far. If you’re interested in helping out, feel free to join the mailing list.